۷ کار جالبی که با ابزار Inspect Element میتوانید انجام دهید
برای فردی که با کدنویسی آشنا نیست و تا به حال از ابزار Inspect Element استفاده نکرده، دیدن این همه کدهای پیچیده در یک صفحه کمی عجیب به نظر میرسد.
به گزارش موبوایران، برای فردی که با کدنویسی آشنا نیست و تا به حال از ابزار Inspect Element استفاده نکرده، دیدن این همه کدهای پیچیده در یک صفحه کمی عجیب به نظر میرسد. اما اگر جزو آن دسته از افرادی هستید که سابقهی کار با این ابزار را داشتهاید، احتمالا میدانید که با ابزار Inspect Element میتوانید یک سری کارهای مفید (و گاهی اوقات نه چندان مفید) را انجام دهید، به شرطی که نحوه انجام این کارها را بلد باشید. در این مقاله ما ۷ کار جالب و سرگرمکننده که میتوانید با استفاده از ابزارهای توسعهدهنده مرورگر ( DevTools) و Inspect Element انجام دهید، به شما معرفی خواهیم کرد.
ابزار Inspect Element چیست؟
Inspect Element یک افزونه (پلاگین) است که از قبل به صورت پیشفرض به اکثر مرورگرها اضافه شده که از آن برای تغییرات در کدهای سایت به صورت زنده میتوان استفاده کرد. یعنی ما هر بخش از سایت را مد نظر قرار دهیم، میتوانیم در آن تغییراتی ایجاد کنیم و در همان لحظه تغییرات اعمال شده قابل مشاهده خواهند بود. مرورگرهای مدرن مانند گوگل کروم یا فایرفاکس ابزاری ساختند که به توسعهدهندگان اجازه میدهد بهصورت آنلاین عیبیابی داشته باشند. این ابزار تگهای html و CSS و کدهای javascript و نحوه اجرای کدها را نشان میدهد.
با استفاده از Inspect Element شما میتوانید کدهای html و css و javascript را برای هر صفحهی وبسایتی ویرایش کنید تا بهصورت زنده تغییرات را مشاهده کنید. البته باید به این نکته اشاره کرد که تنها روی کامپیوتر و مرورگر شما این تغییرات قابل مشاهده خواهند بود. برای صاحبان وبسایتها، این ابزار میتواند کمکی در جهت پیشنمایش طراحیها بدون اینکه شخص دیگری به جز شما آن تغییرات را مشاهده کند باشد. این ابزار از جهت دیگری نیز جذاب است، زیرا میتوانید عناصر صفحه را برای گرفتن اسکرینشات مطابق با سلیقه دلخواه خود تغییر دهید. برای نیروهای پشتیبانی، زمانی که یکی از عناصر صفحه مانند گالری یا اسلایدر به درستی کار نمیکند، این ابزار یک راه مناسب برای برای شناسایی خطا خواهد بود. شایان ذکر است که تغییراتی که بهوسیلهی ابزار Inspect Element در مرورگر شما ایجاد میشود، فقط در سیستم شما اتفاق میافتد و در کدهای سایت ذخیره نخواهد شد. بنابراین با یک رفرش ساده این تغییرات دوباره به حالت اول بر میگردد.
۱. دانلود عکس و فیلم

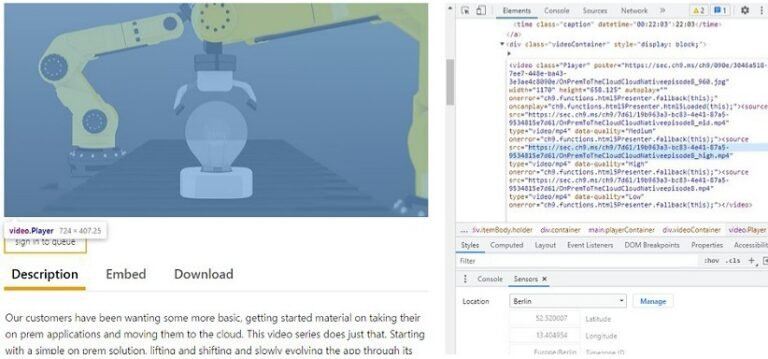
برای دانلود عکس و فیلمهای مد نظر خود معمولا راست کلیک میکنید و با انتخاب گزینهی ذخیره آنها را در سیستم خود ذخیره میکنید. اما این تکنیک در همهی وبسایتها جواب نمیدهد. در این حالت، قابلیت ابزار Inspect Element به کار میآید. برای دانلود هر فایلی، راست کلیک کرده و گزینهی Inspect را انتخاب کنید. سپس تگهای
۲. دوستانتان را با تغییر تیتر و متن محتوای وبسایتها سرکار بگذارید

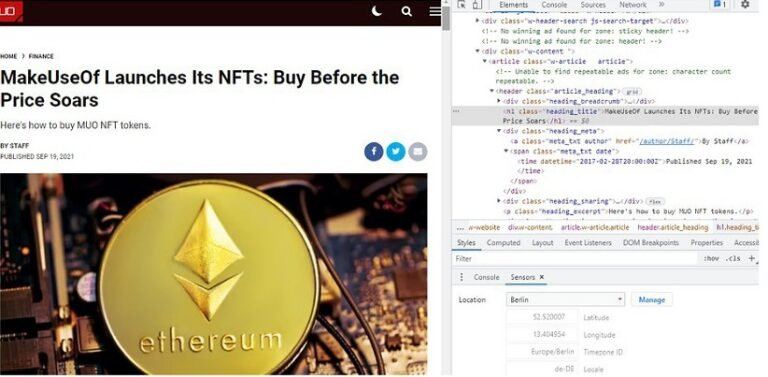
به جای ساختن تصاویر فیک و جعلی میتوانید از ابراز DevTools برای تغییر متن روی صفحهی وب و شوخی با دوستانتان استفاده کنید. برای ساخت یک وبسایت جعلی، ابتدا در وبسایت اصلی مد نظر راست کلیک کرده و گزینهی Inspect را انتخاب کنید. در پنجرهی باز شده روی More کلیک کرده و Edit as HTML را انتخاب کنید. سپس تیتر مد نظر خود را با عنوان اصلی جایگزین کنید. همچنین شما به همین ترتیب قادر خواهید بود تا تاریخ و نام نویسنده را نیز تغییر دهید. برای تغییر تصویر، تصویر اصلی را طبق همان مراحل حذف کرده و تصویر مد نظر خود از گوگل پیدا کنید، آدرس تصویر را کپی کرده و جایگزین آدرس قبلی کنید. به این ترتیب میتوانید بدون دردسر زیادی دوستان خود را سرکار بگذارید. با این حال از اسکرین شات به جای فرستادن لینک وبسایت برای دوستانتان استفاده کنید زیرا این تغییرات موقتی خواهند بود و با رفرش صفحه دوباره به حالت قبل باز میگردد.
۳. فونت و رنگهای صفحهی وب را تغییر دهید

یکی دیگر از کارهایی که میتوانید با استفاده از ابزار Inspect Element انجام دهید تغییر رنگ و فونت صفحهی وب است. روی محتوایی که قصد دارید رنگ آن را تغییر دهید راست کلیک کرده و Inspect را انتخاب کنید. سپس در تب Styles، رنگ اصلی یا پسزمینه را پیدا کرده و کد هگز را وارد کنید. به همین شکل نیز، میتوانید اندازه و سبک فونت را از تب Styles تغییر دهید. شما قادر خواهید بود از این ترفند برای تغییر ظاهر هر وبسایتی و برای سهولت در خواندن محتوای آن استفاده کنید. بهعنوان نمونه، شما میتوانید حالت دارک مود برای هر وبسایتی بسازید، اندازه فونت را افزایش دهید تا در خواندن آنها مشکلی نداشته باشید و همچنین عناصر مزاحم در صفحه را حدف کنید.
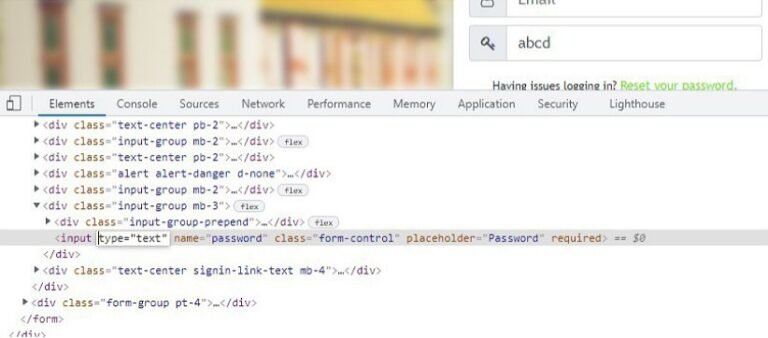
۴. پسوردهای مخفی شده را مشاهده کنید

اگر در هنگام وارد کردن پسورد خود در یک وبسایت آن را بهصورت ستارهدار به شما نشان میدهد، میتوانید کد صفحهی وب را برای مشاهده پسورد خود تغییر دهید. با کلیک راست بر روی پسورد مخفی شده، به DevTools بروید. سپس در قسمت تگ ورودی، نوع رمز عبور را به متن تغییر دهید و روی صفحه خالی کلیک کنید. اکنون پسورد شما قابل مشاهده است. هنگامی که پسورد خود را فراموش کردید اما آن را در مدیریت گذرواژه خود ذخیره دارید، این ترفند برای شما مفید واقع میشود. بنابراین میتوانید رمز عبور خود را مستقیماً از صفحهی وب مشاهده کرده و آن را به خاطر بسپارید.
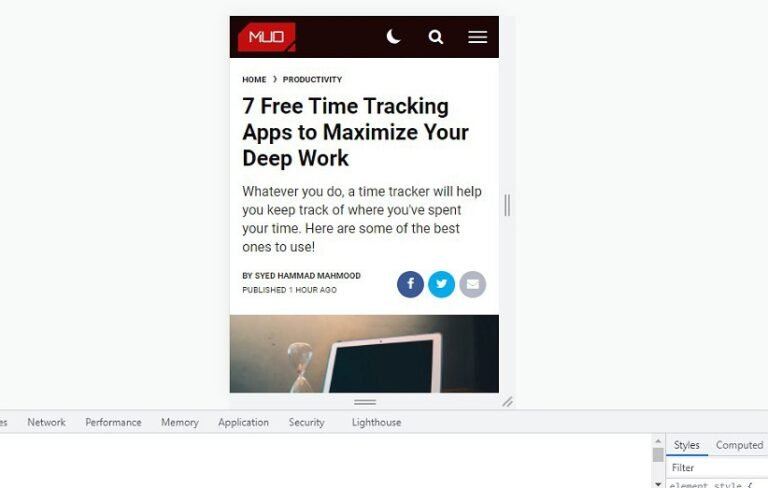
۵. نسخهی موبایل یک وبسایت را مشاهده کنید

همه ما نحوهی تغییر نسخهی موبایلی یک وبسایت به نسخهی دسکتاپ را میدانیم. اما مطمئنا نمیدانستید که با استفاده از ابزار Inspect Element میتوانید نسخهی موبایلی یک وبسایت را بر روی دسکتاپ مشاهده کنید. برای انجام این کار، DevTools را باز کرده و روی دکمه Toggle Device Toolbar کلیک کنید (دکمه دوم از بالا سمت راست). به همین شکل شما قادر خواهید بود تا با تغییر یورز ایجنت نسخههای مختلف وبسایت را مشاهده کنید. روی نماد More در گوشه بالا سمت چپ کلیک کنید و شرایط شبکه را انتخاب کنید. تیک Use Default Browser را در قسمت User Agent بردارید و یورز ایجنت دیگری را از منوی آن انتخاب کنید.
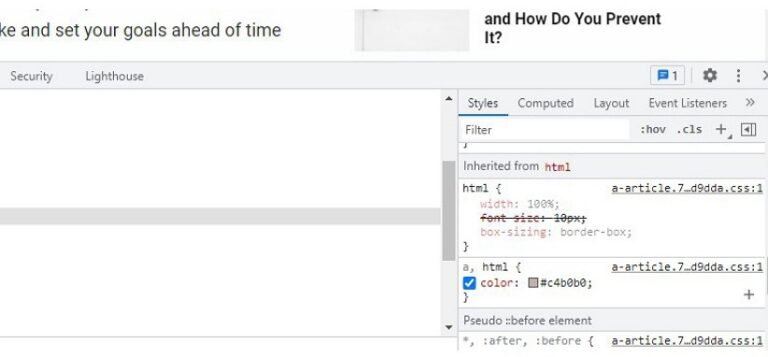
۶. رنگها را از وبسایت دیگری بردارید

به جای نصب افزونهی رنگ، اکنون میتوانید رنگهای مورد علاقه خود را با استفاده از Inspect Element انتخاب کنید. برای انتخاب رنگ مورد نظر خود از صفحهی وب، به ابزار Inspect Element بروید. سپس با رفتن به تب Styles رنگ یا پسزمینه مورد نظر خود را پیدا کنید. روی جعبه کوچک بعد از رنگ کلیک کنید تا انتخاب کننده رنگ ظاهر شود. اکنون با کلیک کردن روی هر نقطه از صفحهی وب میتوانید رنگ آن را انتخاب کرده و کد هگز را از تب Styles کپی کنید. اگر کد RGB یا HSLA را میخواهید، میتوانید آنها را با استفاده از دکمههای جهتدار صفحه کلید آن را مشاهده کنید. بنابراین، اگر در هر وب سایتی رنگ خاصی مد نظر شما قرار گرفت با استفاده از ابزار Inspect Element بهراحتی قادر خواهید بود تا آن را برای وبسایت مد نظر خود مورد استفاده قرار دهید.
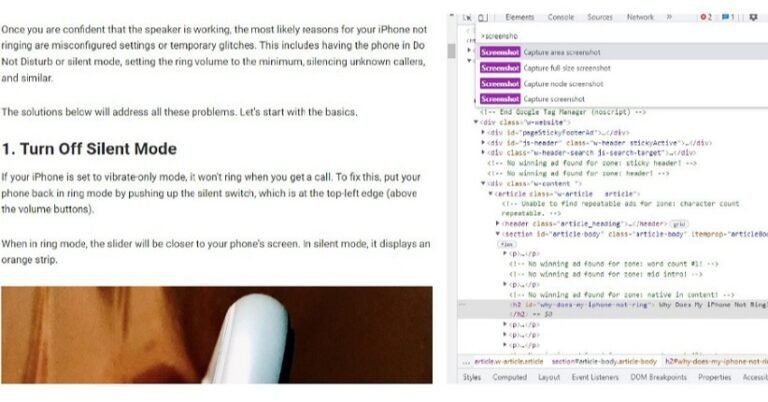
۷. بدون استفاده از افزونهها از صفحهی وب اسکرین شات بگیرید

DevTools همچنین به شما امکان میدهد تا اسکرین شاتهای با کیفیتی بگیرید. برای انجام این کار، DevTools را باز کنید، روی نماد More کلیک کرده و Run a Command را انتخاب کنید. در کادر جستجو، Screenshots را تایپ کنید. با این کار چهار نحوهی مختلف گرفتن اسکرین شات را مشاهده خواهید کرد. با انتخاب ناحیه گرفتن اسکرین شات، میتوانید از هر قسمت خاصی از وبسایت که مد نظرتان است اسکرین شات گرفته و آن را بهعنوان یک فایل PNG ذخیره کنید. گرفتن اسکرین شات با اندازه کامل، یک تصویر از کل صفحهی وب را ذخیره خواهد کرد که شاید جزییات بهشکل واضحی در آن نشان داده نشود.
در این مقاله ما به بررسی و معرفی ۷ ترفند که با استفاده از ابزار Inspect Element میتوان انجام داد، پرداختیم. اما هزاران کار مفید دیگری نیز وجود دارد که میتوانید با استفاده از ابزارهای توسعه دهنده گوگل، DevTools انجام دهید. امیدواریم که نکاتی در این مطلب به آن اشاره شده، مورد استفاده شما کاربران عزیز قرار بگیرد.